How to Allow Multiple File Upload Html
Upload file merupakan proses pengiriman data dalam bentuk file. File tersebut dapat berisi dokumen teks, gambar, audio maupun video. Upload file diperlukan untuk melengkapi information yang tidak bisa dilakukan dengan pengetikan secara langsung, misalnya data gambar, video, sound maupun naskah teks dengan isi yang teralu panjang.
Upload multiple file dapat mengirimkan satu file atau lebih yang diarahkan menuju server dengan sekali kirim. Jika dibandingkan dengan mengirimkan satu file saja untuk diupload tentu saja metode yang digunakan agak sedikit berbeda.
Pada artikel kali ini, saya akan menguraikan bagaimana cara melakukan upload satu atau beberapa file sekaligus pada PHP dengan sekali kirim. Jumlah file yang akan dikirimkan tidak dibatasi sama sekali. Semuanya terserah user / pengguna, sesuai dengan keperluan dan banyaknya file yang akan dikirimkan. Untuk melengkapi keperluan pada proses penambahan dan pengurangan file, pada formulir akan dilengkapi dengan elemen tambahan berupa tombol add dan remove. Tombol tersebut diperlukan untuk menambahkan file baru ataupun menghapus file baru yang batal untuk dikirimkan.
Membuat File Index
Pada bahasan kali ini, untuk menata tampilan halaman HTML digunakan library Bootstrap. Kemudian sebagai interaksi halaman dan untuk keperluan validasi formulir, menggunakan library Jquery.
Halaman index digunakan sebagai halaman untuk memasukkan file yang akan diupload menuju server. Elemen HTML berupa input type file diperlukan sebagai input masukkan. Untuk keperluan upload file secara masal, digunakan atribut multiple pada elemen tersebut. Berikut isi dari file index.php :
Kode Script :
1. <!DOCTYPE html>
2. <html>
three. <head>
iv. <meta name="viewport" content="width=device-width, initial-scale=i">
5. <meta charset="utf-8">
half dozen. <meta http-equiv="X-UA-Compatible" content="IE=edge">
7. <meta name="viewport" content="width=device-width, initial-scale=ane, maximum-calibration=1">
8. <style>
9. body{padding:10px;}
ten. .file{float:left;}
eleven. .delete_{bladder:right;margin:5px;}
12. .file_container p{clear:both;}
13. </style>
14. <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.three.6/css/bootstrap.min.css">
fifteen. <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.iii.1/jquery.min.js"></script>
16. </head>
17. <body>
18.
19. <h2>Create Multiple File Upload With Add And Remove File</h2>
20. <form method='postal service' action="upload.php" enctype='multipart/class-data'>
21. <div>Please select file to upload :</div>
22. <div grade='file_container'>
23. <p>
24. <input type='file' name='files[]' grade="file" multiple /><button type='button' class='delete_ btn btn-danger' title='Delete file'><span class='glyphicon glyphicon-remove'></bridge> Delete file</push button>
25. </p>
26. </div>
27. <p way="articulate:both;">
28. <button class="add btn btn-success" type="button" championship='Add new file'/><span class='glyphicon glyphicon-plus'></bridge> Add New File</push>
29. </p>
30. <p>
31. <button type='submit' class="btn btn-chief" id="btn_submit"><span course='glyphicon glyphicon-pointer-up'></bridge> Upload File</push>
32. </p>
33. </course>
34. <script>
35. $(document).ready(office(){
36. $('#btn_submit').click(role(){
37. var file_val = $('.file').val();
38. if(file_val == ""){
39. alert("Please select file.");
40. return false;
41. }
42. });
43.
44. $(".add").click(office(){
45. $(".file_container").append("<p><input type='file' name='files[]' class='file' multiple /><button type='push button' class='delete_ btn btn-danger' championship='Delete file'><span class='glyphicon glyphicon-remove'></bridge> Delete file</push button> </p>");
46. });
47. $('.file_container').on('click', '.delete_', office() {
48. $(this).parents('p').remove();
49. });
50.
51. });
52. </script>
53. </body>
54. </html>
Penjelasan :
Hal yang diperlukan untuk mengupload file adalah elemen HTML Input blazon file. Elemen ini digunakan sebagai sarana input berupa file. Atribut multiple harus ditambahkan agar file yang dikirimkan dapat berupa multiple file. Atribut name diperlukan sebagai nama input file, dan nama tersebut harus dalam bentuk array. Disini elemen input tersebut diberi nama file[], yang nantinya digunakan untuk menangkap konten yang ada di dalam input tersebut.
Kemudian saat tombol Add New File ditekan, maka akan menambahkan input yang baru di bawah input file yang lainnya beserta tombol remove. Metode ini menggunakan fungsi suspend elemen pada Jquery. Lalu jika tombol Delete File diklik, maka input yang bersangkutan akan dihapus.
Membuat Halaman Upload File
Halaman upload digunakan untuk proses mengirimkan file dan menyimpan file yang berhasil dikirimkan pada server. Berikut isi dari halaman upload.php :
Kode Script :
1. <?php
ii. echo "<h2>Upload " . count($_FILES['files']['name']) . " files</h2>";
3. $dir = "uploads/";
four. if(!is_dir($dir)){
v. mkdir($dir);
half-dozen. }
vii.
eight. for($x=0; $x<count($_FILES['files']['proper name']); $ten++){
9. if(!empty($_FILES['files']['proper noun'][$x])){
10. $targetFile = $dir.$_FILES['files']['name'][$x];
11. $input_file = $_FILES['files']['tmp_name'][$x];
12. echo "<p>" . $_FILES['files']['name'][$x] . "</p>";
13. $motion = move_uploaded_file($input_file, $targetFile);
14. }
15. }
xvi. if($move){
17. echo "<script>alert('File berhasil dikirim..');window.location.href='alphabetize.php';</script>";
18. }else{
19. echo "<script>alarm('File gagal dikirim !!!');window.history.go(-1);</script>";
xx. }
21. ?>
Penjelasan :
Pada kebanyakan artikel upload file biasanya anda harus membuat terlebih dahulu folder tujuan. Dan jika anda terlupa untuk membuat folder tersebut, maka secara otomatis file akan gagal dikirimkan karena folder tujuan tidak ada. Fungsi mkdir($dir); akan membuat direktori baru dengan nama folder uploads. Dengan ketentuan jika folder tidak ada, maka fungsi tersebut akan dieksekusi untuk membuat folder baru dengan nama uploads.
Data yang dikirimkan adalah dalam bentuk array. Kemudian untuk menangkap data yang dikirimkan, digunakan metode looping dengan loop for (baris ke-8). Information yang dikirimkan oleh pengguna bisa jadi dalam bentuk kosong (tanpa ada file yang dilampirkan). Untuk menghindari hal tersebut digunakan fungsi if(!empty()) (baris ke-9)
Hasil Output
Saat halaman alphabetize.php dimuat pertama kali oleh pengguna akan menghasilkan tampilan sebagai berikut :

Tampilan saat pengguna sudah menginputkan file yang akan dikirimkan menuju server :

Saat pengguna berhasil mengirimkan file dan server berhasil menyimpannya :

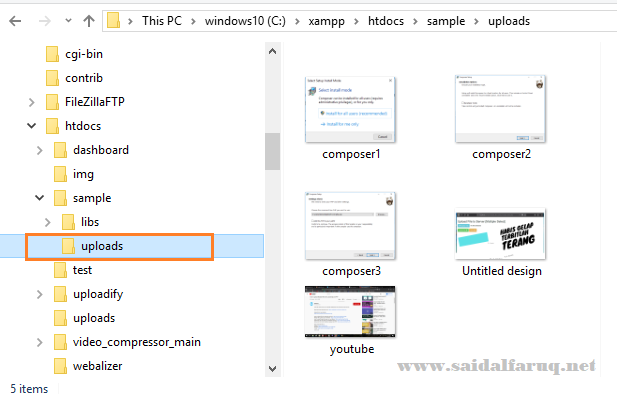
Tampilan pada File Explorer Windows, file yang sudah dikirimkan berhasil disimpan pada server :

Berikut tampilan video keseluruhan bagaimana proses pengiriman file menuju server hingga file tersebut berhasil disimpan :
Demikian Tutorial bagaimana cara mengupload multiple file dengan tambahan tombol add together dan remove. Semoga bermanfaat.

 0
0 ane.335
ane.335
Kategori : ![]() html -
html - ![]() css -
css - ![]() javascript -
javascript - ![]() jquery -
jquery - ![]() php -
php - ![]() bootstrap
bootstrap
Source: https://www.saidalfaruq.net/artikel/upload-multiple-file-dengan-tambahan-tombol-add-dan-remove-file-a8u3du4w
0 Response to "How to Allow Multiple File Upload Html"
Post a Comment